基础操作

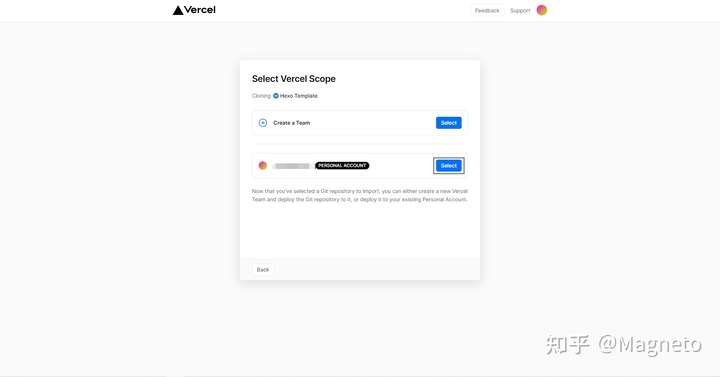
选择灰框勾选的内容,也就是你的 GitHub,然后点击 Select 按钮,然后点击 GitHub 在 GIT SCOPE 处选择你想要储存 Hexo 的用户,在 REPOSITORY NAME 处填上你想要储存 Hexo 的仓库,并勾选 Create private Git Repository 选项,这个选项是将该仓库设为私有仓库,对他人不可见。然后点击 Continue 按钮,然后什么都不需要修改,直接点击 Deploy,等待它自动完成构建,3 分钟之内完成,并分发一个免费的二级域名,可以暂时用于使用(不会回收,但不建议使用)


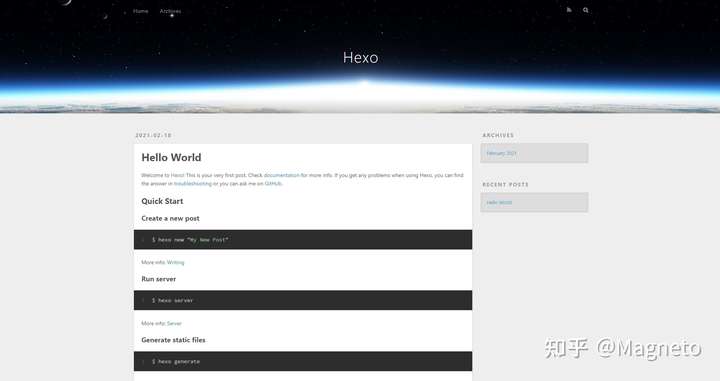
部署完成后,它就和你刚刚所填写的仓库绑定了,一旦你的仓库有什么变化,它就会自动同步部署,全过程大概 5 分钟可以完成部署。
接下来就是进阶玩法,自定义主题以及写文章。
进阶玩法
本地修改
准备环境
- Windows 操作系统电脑
- Git for Windows
- Node.js ≥ v12
- NPM
- Hexo
环境安装
已有的可以选择跳过此步骤,或者不需要检查是否可以运行的也可以选择跳过安装。
本教程环境基于 Windows 10 20H2 进行安装
Git(必装,即使不检查是否可以正常运行也必须安装)
要在 Windows 平台上使用 Git ,你需要 Git for Windows ,下载并安装 ( 如果觉得官网下载速度过慢,可以前往 淘宝 NPM 镜像 下载 ) 。
我在这里使用的是 此链接 下载的 Git-2.25.0-64-bit.exe ,全默认选项安装。
验证安装
在资源管理器右键菜单或开始菜单里,可以找到 Git Bash ,打开后是个命令行界面,本地修改 Hexo 全靠这个检查 Hexo 系统是否可以正常运行。
打开 Git Bash ,通过下面的代码查看版本 :
|
|

则代表环境安装成功。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。
打开 Git Bash ,运行下面的命令安装 Hexo ( 回车后可能需要等待一段时间,我在这里等了 100s ) :
|
|
提示 + hexo@{{版本号}} 即为安装成功。
GitHub & SSH key (本字节转自 FlyingSky)
前往 GitHub 注册属于你的账号 (请及时验证邮箱地址) 。
打开 Git Bash ,运行下面的命令 :
|
|
连续 3 次回车,最终会在用户目录下生成个包含公钥私钥等数据的目录 ( 一般是 C:/Users/{{你的用户名}}/.ssh/ ) 。
打开这个目录,找到 id_rsa.pub 文件,用你喜欢的二进制文本编辑器 ( 记事本 ) 打开并复制里面的内容。前往 GitHub -> Settings -> SSH and GPG keys -> New SSH key ( 即 该链接] ):
将刚复制的内容粘贴到 Key 中,Title 填你喜欢的,点击保存 ( Add SSH Key ) 。
设置 Git
运行下方命令 :
|
|
验证是否成功
打开 Git Bash ,运行下面的命令 :
|
|
如果提示 Are you sure you want to continue connecting (yes/no)? 请输入 yes 并回车。
|
|
看到这个信息则说明配置成功。
这时,本地环境配置完成,便可以进行修改了。
本地修改
使用 git 指令克隆储存在 github 的仓库到本地。
|
|
注意,私有仓库 clone 需要输入 Github 账号和密码。
完成 clone 之后,你可以选择切换个主题,然后写个文章
切换主题
如果你喜欢默认的主题,请跳过本章节。
我在这里用 SumiMakito/hexo-theme-Journal 做演示。
在你的 hexo 站点目录下用 Git Bash 运行下面的命令安装主题 (需要等待) :
|
|
For exmple:
|
|
下载完成后修改 _config.yml 中的 theme: landscape 改为 theme: {{主题名称}} ,然后执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,执行 hexo clean 来清理 public 的内容,然后重新生成发布。
安装插件
在你的 hexo 站点目录下用 Git Bash 运行下面的命令 :
|
|
运行后 source\_posts\ 目录下就多了 {{文章名称}}.md 文件,用你喜欢的二进制文本编辑器 ( 记事本 ) 打开这个文件,hexo 默认生成了头部信息。
文件内容结构如下 :
|
|
文章内容支持 Markdown 语法。
运行测试
在完成写文章、装主题之后,可以通过执行以下命令
|
|
输入完成命令后 访问 localhost:4000 检查是否可以正常运行。
部署 Hexo 博客
如果上一步正常运行,就可以通过 Git Push 的方式,推送到 Github 上,Vercel 自动拉取部署。如果不会 Push 可以百度,CSDN、博客园都有类似的教程,本文最后会写 Push 教程,但不详细,建议自行百度学习。
CloudStudio 修改
环境及准备
- CloudStudio 账号 https://cloudstudio.net/
- Hexo
环境安装
这里就不教如何注册 CloudStudio 了。
进入 Coding 之后,在左侧找到 CloudStudio,授权后,点击 新建工作空间 然后选择 Node.Js,命名随意填,代码来源选择空。
新建完成后,进入该空间,点击终端,新建一个终端,接下来的大部分内容都需要在终端完成。
验证安装
在终端输入以下内容
|
|
如果都有版本显示,则可以开始 CloudStudio 云端修改

Hexo
Hexo 是一个快速、简洁且高效的博客框架。
打开终端 ,运行下面的命令安装 Hexo
|
|
提示 + hexo@{{版本号}} 即为安装成功。
GitHub & SSH key
首先,可以看到路径为 RemoteWorking 而,我们需要将文件储存路径定位到 root 内
则可执行
|
|
我们选择打开一个文件夹,然后进入 root 文件夹内
在终端中输入
|
|
连续 3 次回车,最终会在用户目录下生成个包含公钥私钥等数据的目录 ( 一般是 C:/Users/{{你的用户名}}/.ssh/ ) 。
打开这个目录,找到 id_rsa.pub 文件,用你喜欢的二进制文本编辑器 ( 记事本 ) 打开并复制里面的内容。前往 GitHub -> Settings -> SSH and GPG keys -> New SSH key ( 即 该链接] ):
将刚复制的内容粘贴到 Key 中,Title 填你喜欢的,点击保存 ( Add SSH Key ) 。
设置 Git
运行下方命令 :
|
|
验证是否成功
打开 Git Bash ,运行下面的命令 :
|
|
如果提示 Are you sure you want to continue connecting (yes/no)? 请输入 yes 并回车。
|
|
看到这个信息则说明配置成功。
这时,本地环境配置完成,便可以进行修改了。
CloudStudio 修改
然后,使用 git 指令克隆储存在 github 的仓库到 CloudStudio。
|
|
注意,私有仓库 clone 需要授权,可以前往 https://github.com/settings/tokens/new 生成一个完全权限的 Token 提交到 CloudStudio 进行授权。
完成 clone 之后,你可以选择切换个主题,然后写个文章
切换主题
如果你喜欢默认的主题,请跳过本章节。
我在这里用 SumiMakito/hexo-theme-Journal 做演示。
|
|
运行下面的命令安装主题 (需要等待) :
|
|
例如 :
|
|
下载完成后修改 _config.yml 中的 theme: landscape 改为 theme: {{主题名称}} ,然后执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,执行 hexo clean 来清理 public 的内容,然后重新生成发布。
安装插件 进入 Hexo 所在的目录
|
|
在终端输入以下命令
|
|
写文章 进入 Hexo 所在的目录
|
|
在终端输入以下命令
|
|
运行后 source\_posts\ 目录下就多了 {{文章名称}}.md 文件,单击文件,hexo 默认生成了头部信息。
文件内容结构如下 :
|
|
文章内容支持 Markdown 语法。
部署 Hexo 博客
由于无法完成本地运行测试,故直接 Push,通常情况下,在主题、插件没有问题的情况下,直接 Push 部署是没有任何问题的。如果不会 Push 可以百度,CSDN、博客园都有类似的教程,本文最后会写 Push 教程,但不详细,建议自行百度学习。
GitHub Push
这里我只提供一个代码,具体情况需要百度学习,Git 指令如同 Linux 指令一样,深不可测……
|
|
一般首次推送,要在执行这段指令前,执行一遍 git add .
当然,你也可以使用ide软件进行控制,这是十分方便的。
结尾
好了,本期超长的 Hexo 部署教程写完了,后续还会根据情况对其进行修改。
参考的全部资料:
- 让我们用 GitHub Pages 搭建一个 Hexo 站点 借鉴方法
- 超详细 Hexo+Github Page 搭建技术博客教程【持续更新】 写新文章
- 史上最详细 “截图” 搭建 Hexo 博客并部署到 Github 一段
hexo g -s代码 - 如何将 cloud studio 的代码提交到 Git 的其他平台 扰乱了脑子
帮助我完成这篇文章的东西:
- 一杯水
- 一杯牛奶
- GitHub Proxy Github 代理加速
- 50 首平均 4 分钟的歌
以上内容,如果出错,则还需要通过百度深度学习亦或者参考我参考过的资料。
